第70節 - Unity: Game Level Selection Screen
這一節我會介紹Unity: Game Level Selection Screen,我在第69節 - Unity: File I/O, Read & Write Text File & PlayerPrefs介紹過PlayerPrefs,這節我會介紹如何運用PlayerPrefs讀取和儲存遊戲的狀況(Game State),再把Game Level Selection Screen顯示在屏幕上,本節的程式執行結果如下:

1) Result (執行結果):
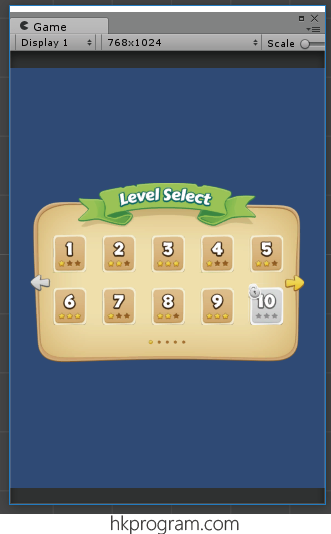
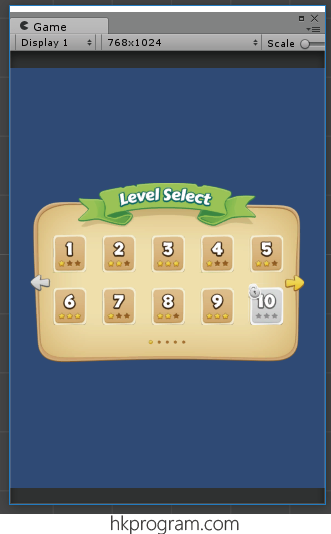
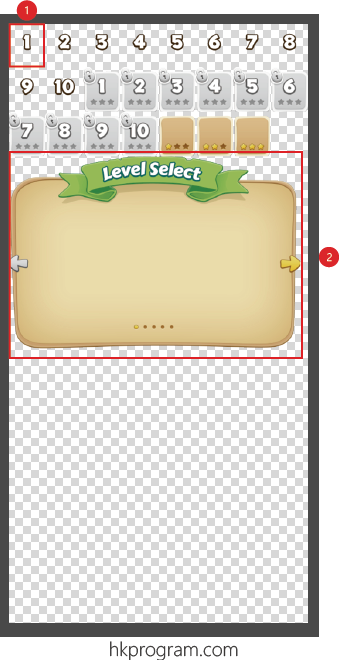
以下是本節第70節 - Unity: Game Level Selection Screen的執行結果:
2) Level Ranking組合方法
我在第28節 - LibGDX: File I/O (Preferences)介紹過LibGDX的File I/O,File I/O就是用來把遊戲的資料儲存在電腦或手機上,每次開啟遊戲時程式就可以讀取遊戲資料,繼續遊戲。
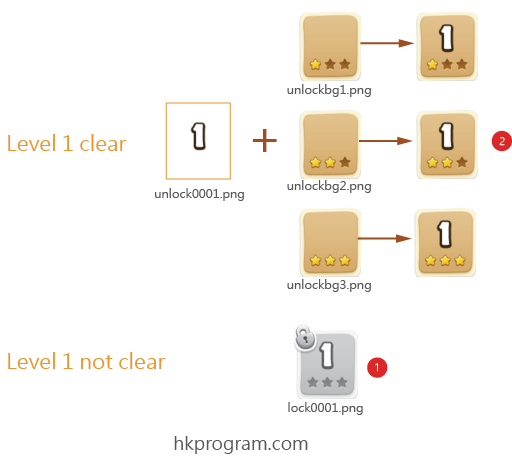
為了減少圖片儲存的數目,我們要考慮Level Ranking的不同組合,並嘗試用最少的圖片組合出所有組合。

- 首先,未過關的圖片不須要考慮ranking,所以最少也須要十張未過關圖片lock0001.png, lock0002.png....lock0010.png。
- 過了關的Level,可能是1粒星、2粒星或3粒星,所以我們最少也須要十張數字圖片unlock0001.png, unlock0002.png...unlock0010.png和三張1粒星到3粒星圖片unlockbg1.png, unlockbg2.png和unlockbg3.png,這樣做就可以組合出全部30種可能性。
3) Step By Step Tutorial
首先,我會用Adobe Illustrator建立張512 x 1024的圖片,512和1024都是Power of Two,我在第18節 - LibGDX: Texture Packer介紹過為甚麼圖片尺寸建意是2的N次方圖片。
3.1) Adobe Illustrator

- 用Adobe Illustrator建立一張512 x 1024的圖片,圖片大小是64 x 76。
- 建立一張500 348的背景圖片。
3.2) Unity

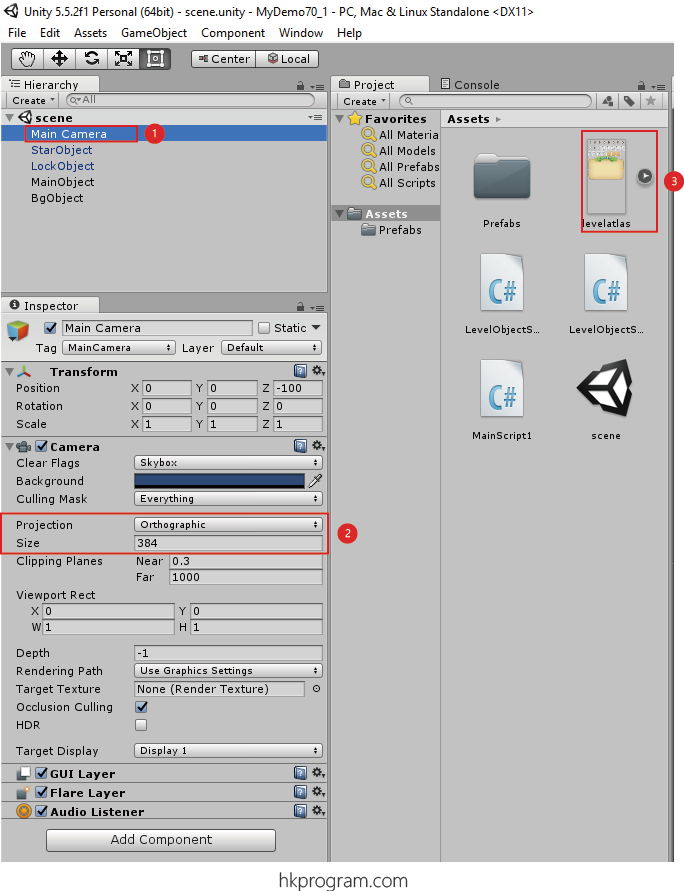
- 選擇Main Camera。
- 選擇Main Camera,設定Orthographic Size = 768/2 = 384。
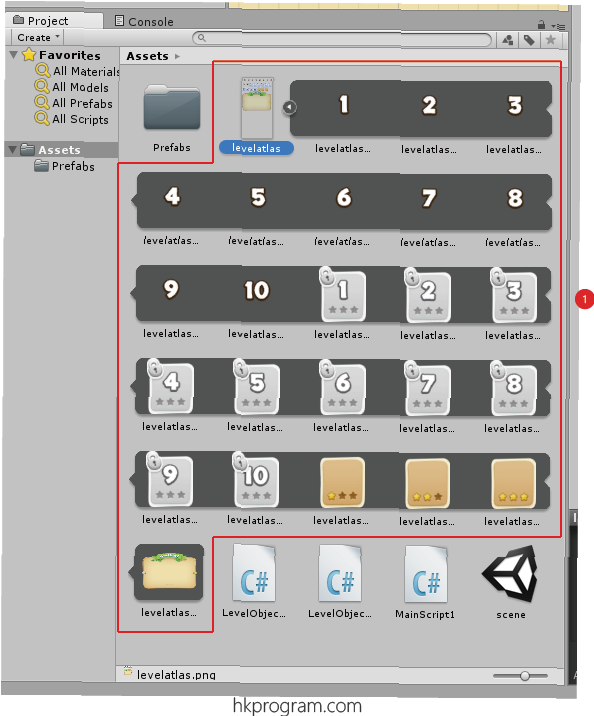
- 把剛剛用Adobe Illustrator製作好的圖片拖放到Assets區域內。

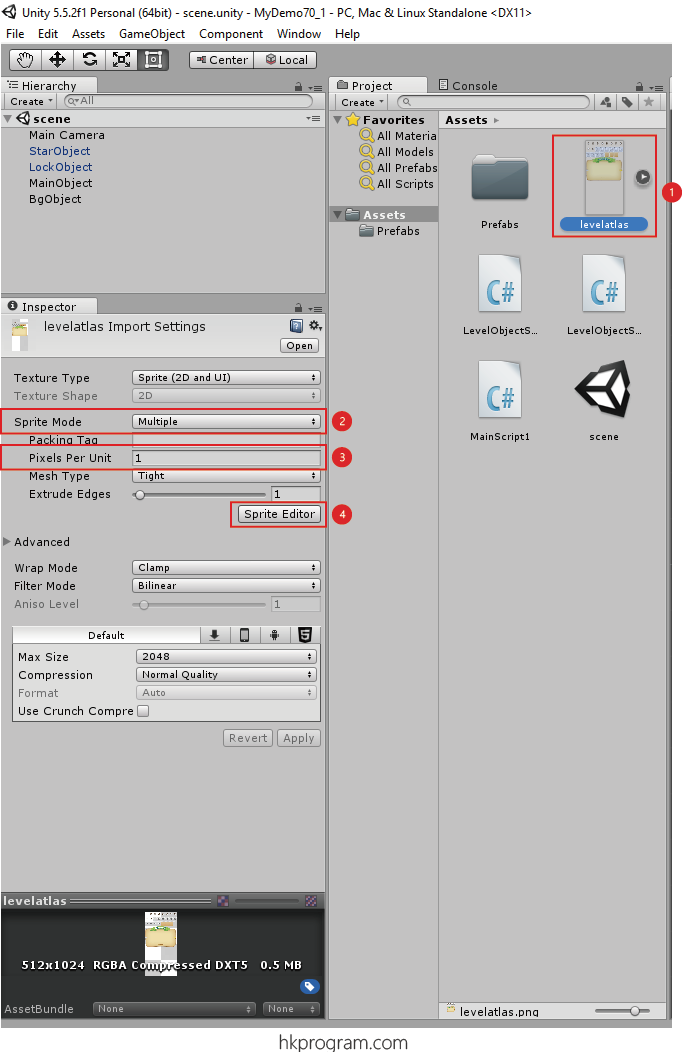
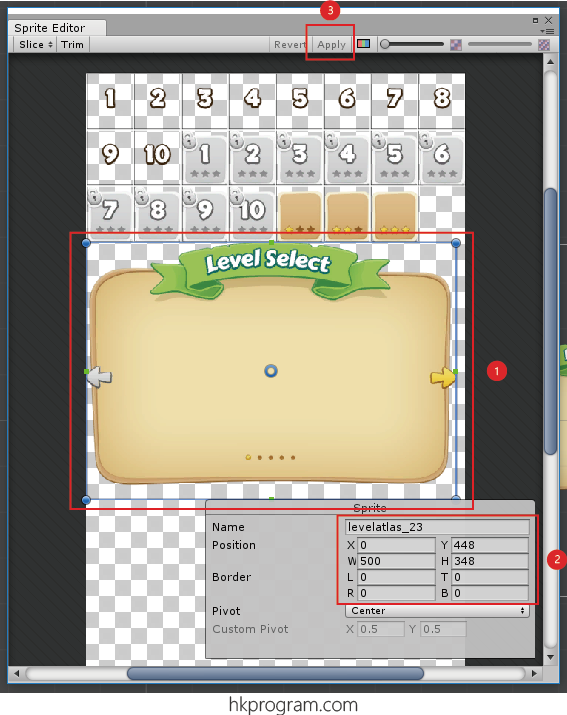
- 選擇圖片。
- 選擇Multipe。
- 設定Pixels Per Unit = 1。
- 選擇Sprite Editor。

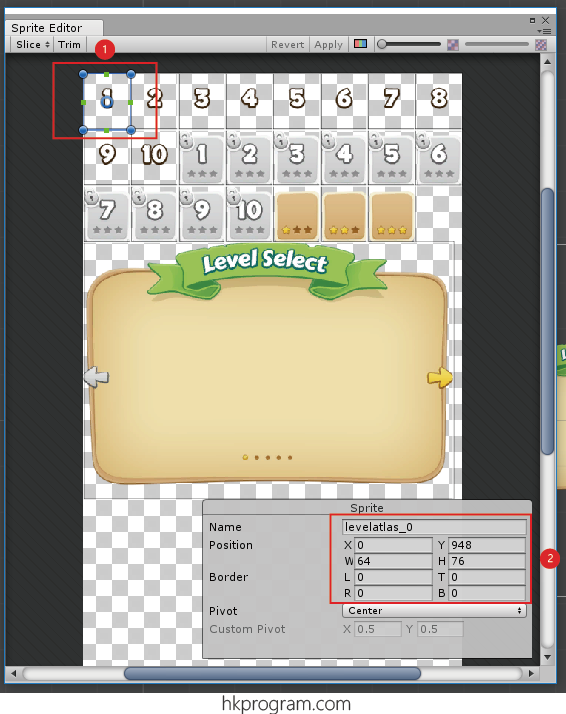
- 圖片64 x 76會自動製作出來。

- 建立圖片500 x348。
- 圖片位置X = 0, Y = 448。
- 選擇Apply。

- 所有圖片會自動製作出來。

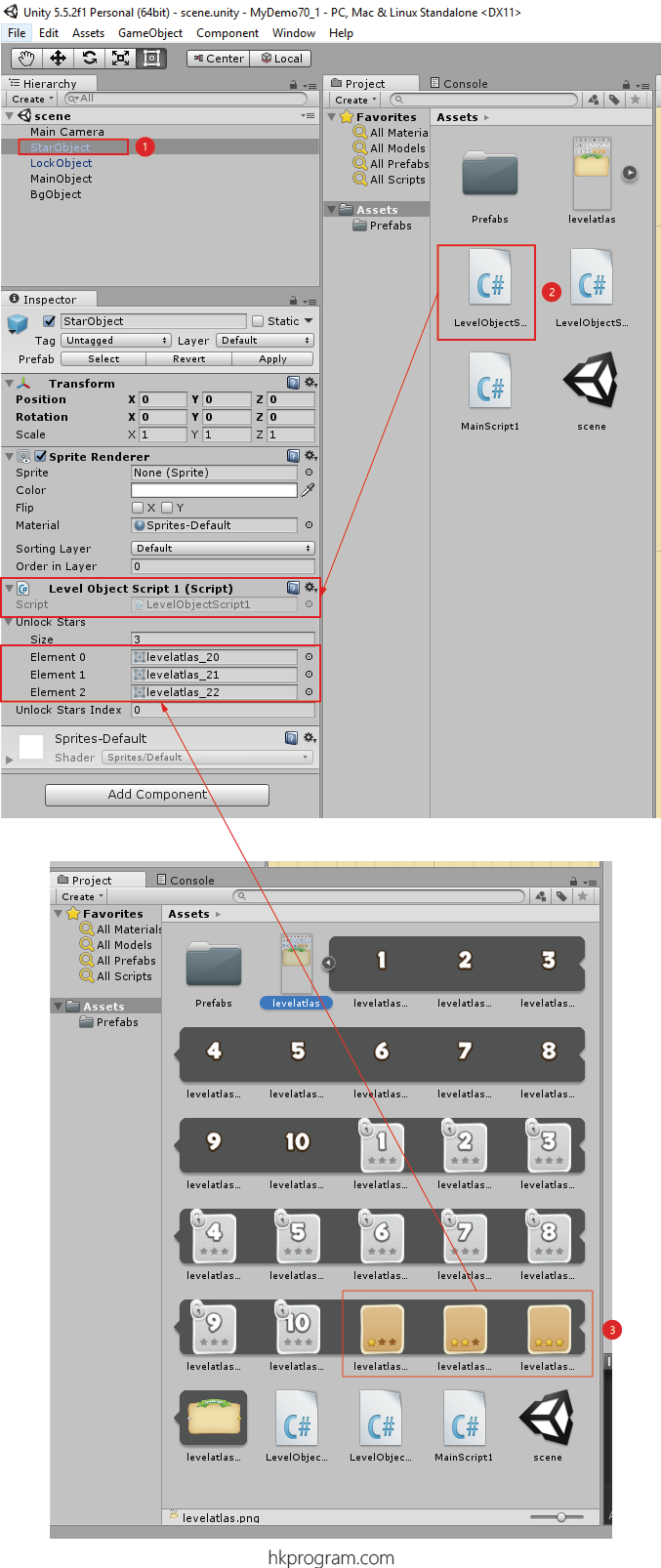
- 建立一個2D Object - Sprite - StarObject。
- 建立一個C# Script - LevelObjectScript1,再把它拖放到StarObject內。
- 再把三張Star圖片拖放到LevelObjectScript1內。

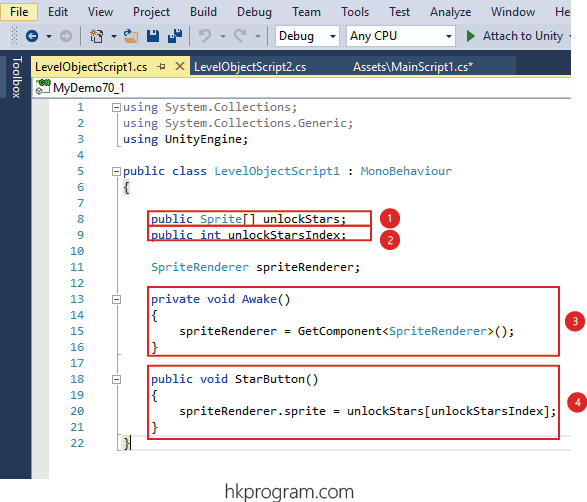
- 建立一個public unlockStars[ ] Array,這樣做就可以把圖片拖放到Inspector內。
- 建立一個unlockStarsIndex,它用來決定unlockStars[ ] Array的位置。
- 建立一個Awake()方法,再用地GetComponent<T>方法把握SpriteRenderer類別存入spriteRenderer物件內。
- 建立一個StarButton()方法,把指定的unlockStars[ ]圖片存入spriteRenderer.sprite物件內,這樣做就可以把UnlockStars圖片顯示在Scene上。

- 建立一個2D Object - Sprite - LockObject。
- 建立一個C# Script - LevelObjectScript2,再把它拖放到LockObject內。
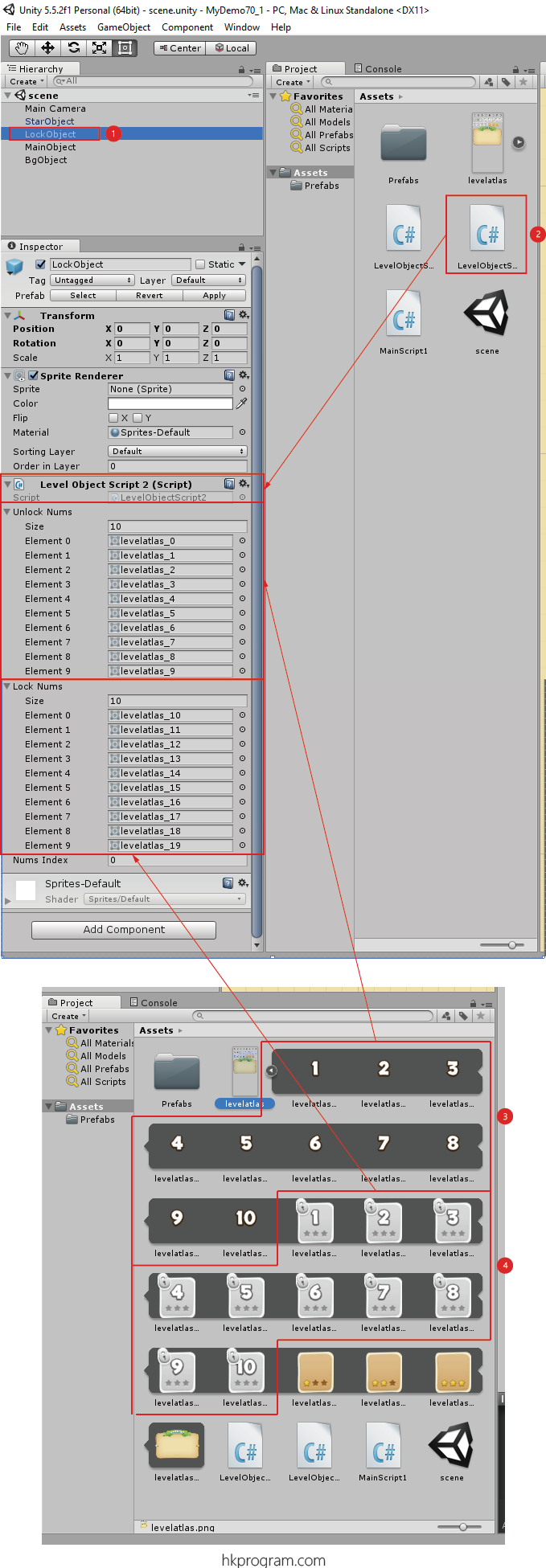
- 再把十張Unlock圖片和十張lock圖片拖放到LevelObjectScript2內。

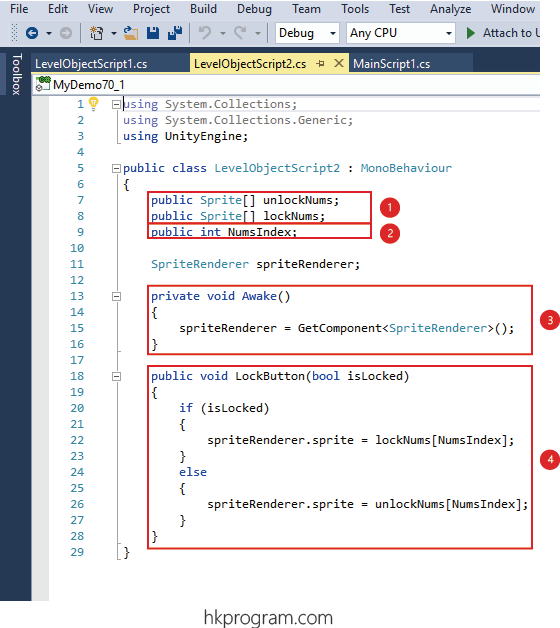
- 建立二個public unlockNums[ ]和lockNums[] Array,這樣做就可以把圖片拖放到Inspector內。
- 建立一個NumsIndex,它用來決定unlockNums[ ]和lockNums[]Array的位置。
- 建立一個Awake()方法,再用地GetComponent<T>方法把握SpriteRenderer類別存入spriteRenderer物件內。
- 建立一個LockButton()方法,傳入一個isLocked Boolean參數,它用來決定遊戲Level是lock或是unlock,再把圖片存入spriteRenderer.sprite物件內,這樣做就可以把圖片顯示在Scene上。

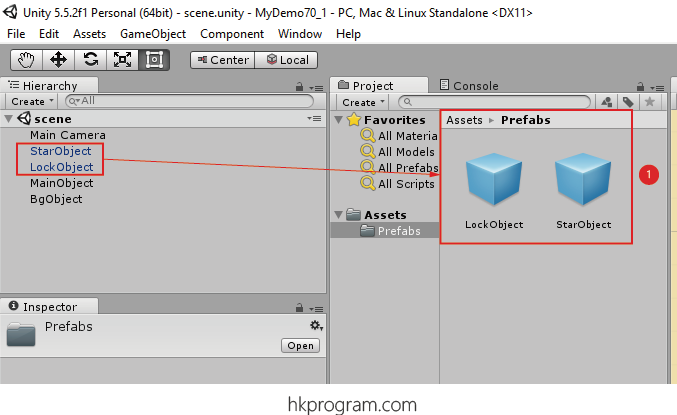
- 在於Assets內建立一個Prefabs Directory,把2D Object - Sprite - StarObject和LockObject拖放到Prefabs Directory內。

- 建立一個Empty GameObject - MainObject。
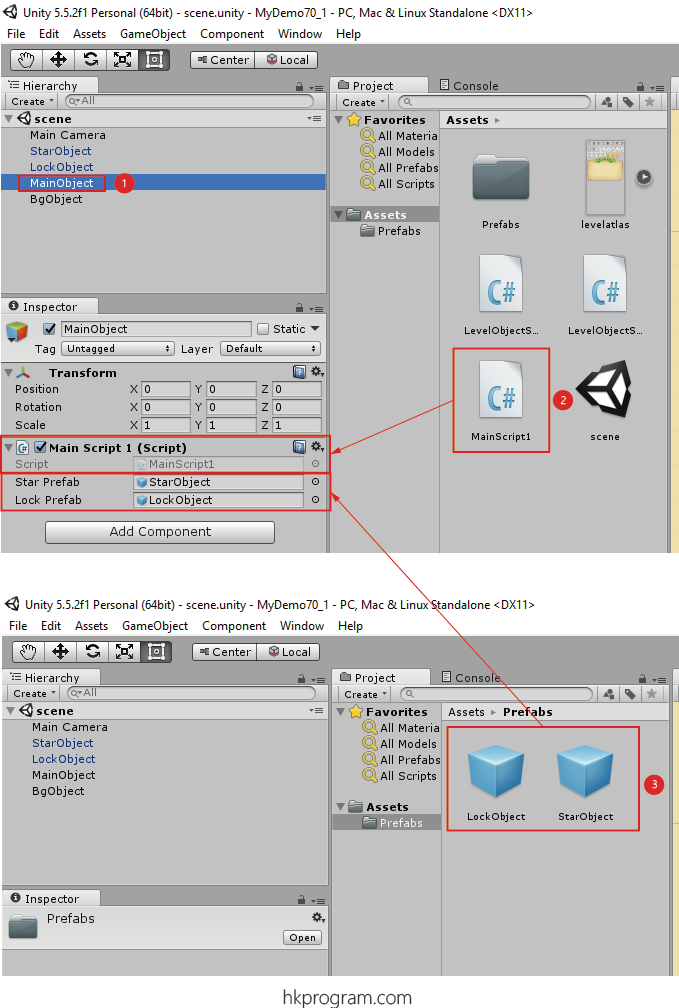
- 建立一個C# Script - MainScript1,再把它拖放到MainObject內。
- 再把二個Prefabs拖放到MainScript1內。

- 建立二個public GameObject,這樣做就可以把二個Prefabs拖放到Inspector內。
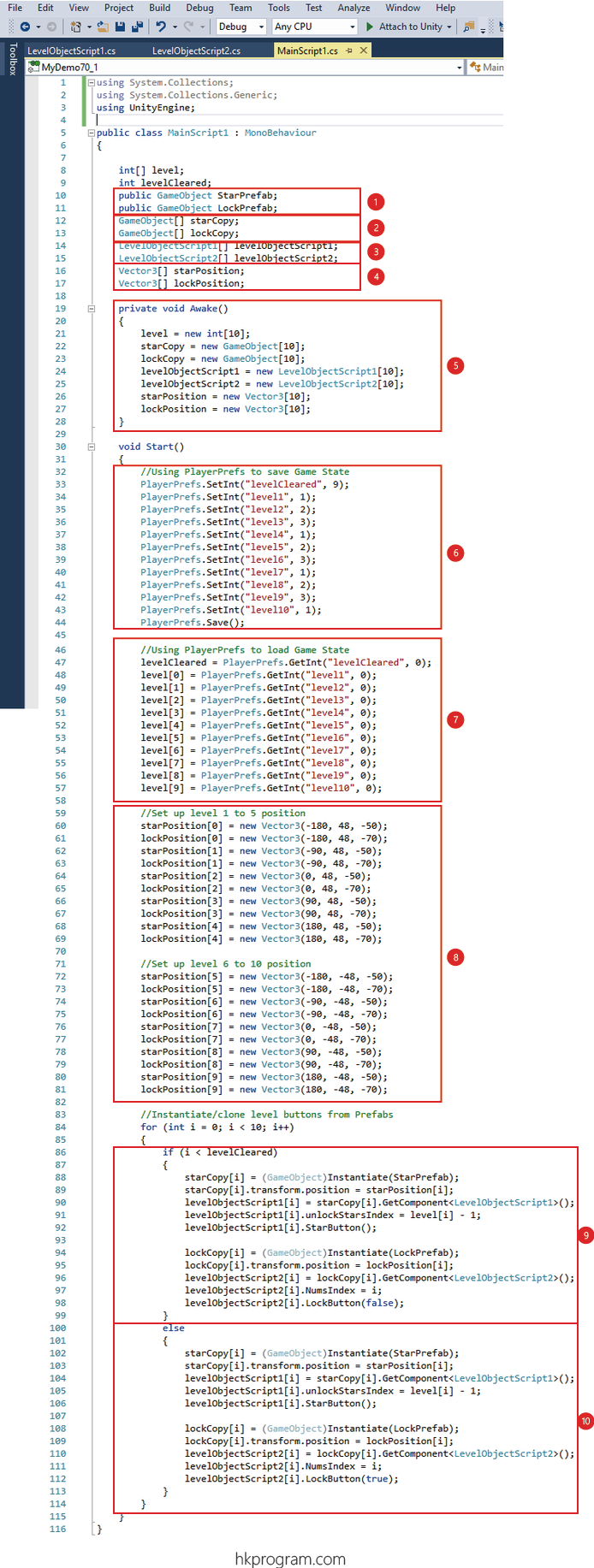
- 建立二個GameObject Array,它用Prefabs複製(Instantiate/Clone)一個GameObject,再把複製好的GameObject儲入GameObject Array。
- 建立二個C# Script Array,它用來提取C# Script的內容。
- 建立二個Vector3 Array,它用來設定位置。
- 建立一個Awake()方法,建立所有Array物件。
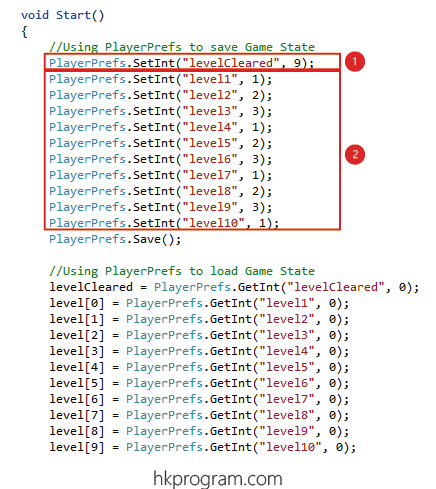
- 用PlayerPrefs.SetInt()方法儲存遊戲的狀況(Game State)。
- 用PlayerPrefs.GetInt()方法讀取遊戲的狀況(Game State)。
- 設定所有Level圖片的位置。
- 把程式用地if-else statement執行1至10的Level圖片,如果遊戲Level是完成,就顯示unlock圖片和Star Ranking圖片。
- 否則就顯示lock圖片。

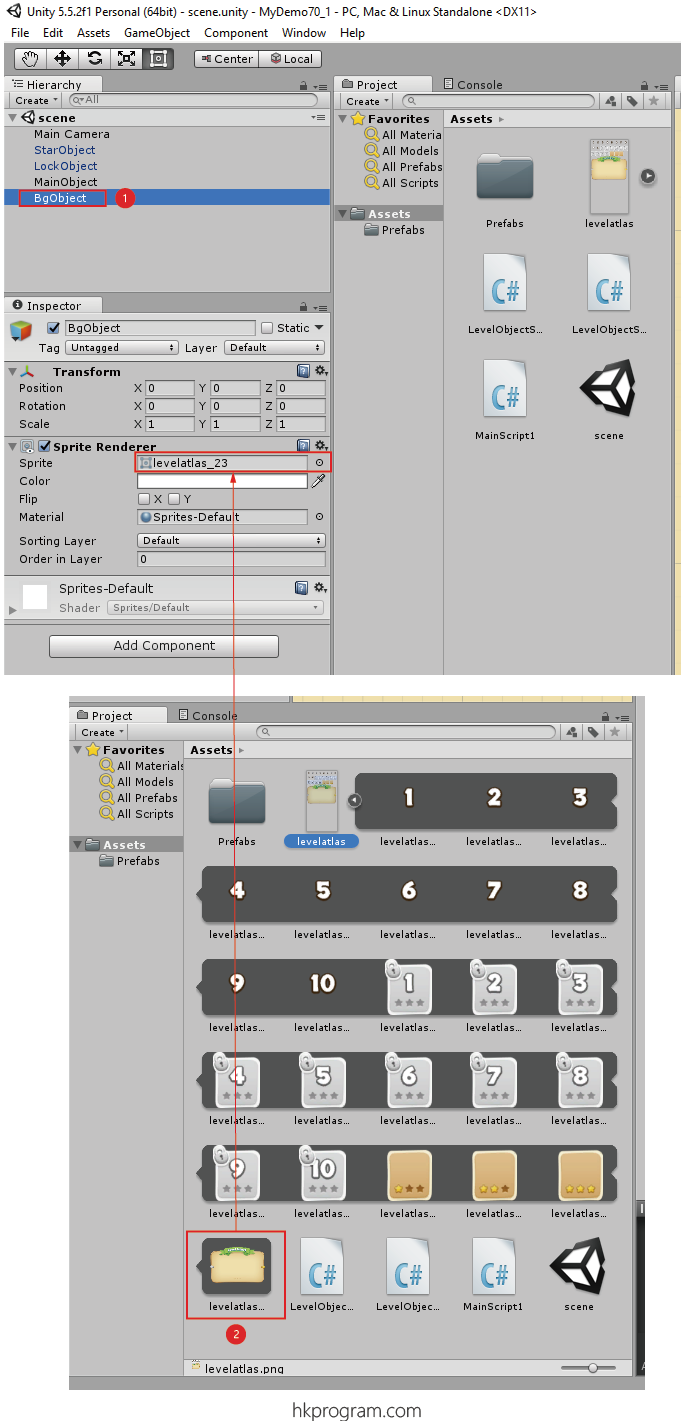
- 建立一個2D Object - Sprite -BgObject。
- 把一張背景圖片拖放到BgObject內。

- 例如設定levelCleared = 9,即是遊戲完成了九個Level。
- 設定每個Level的Ranking,即是一粒星、二粒星或三粒星。
執行結果