第33節 - LibGDX: Animation & Spritesheet
這一節我會介紹LibGDX的Animation & Spritesheet。
我在第31節 - LibGDX: Lifecycle (Render() Method)介紹過圖片(hero1.png)向右移動的簡單例子,但圖片(hero1.png)是一幅靜態圖片,沒有動畫。
要做出動畫效果,我們須要一張SpriteSheet和用到LibGDX預設的Animation類別。
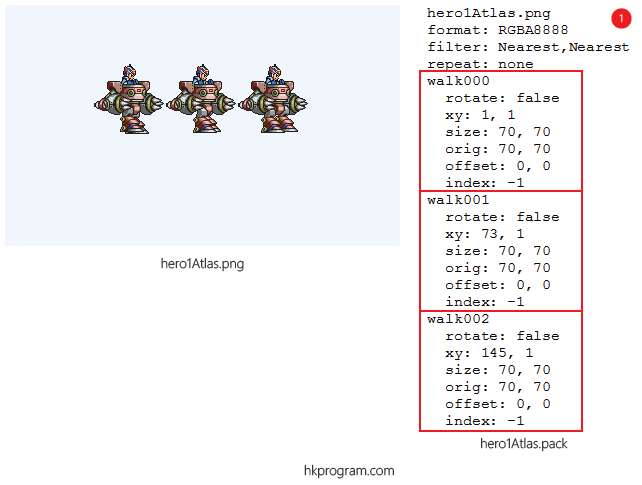
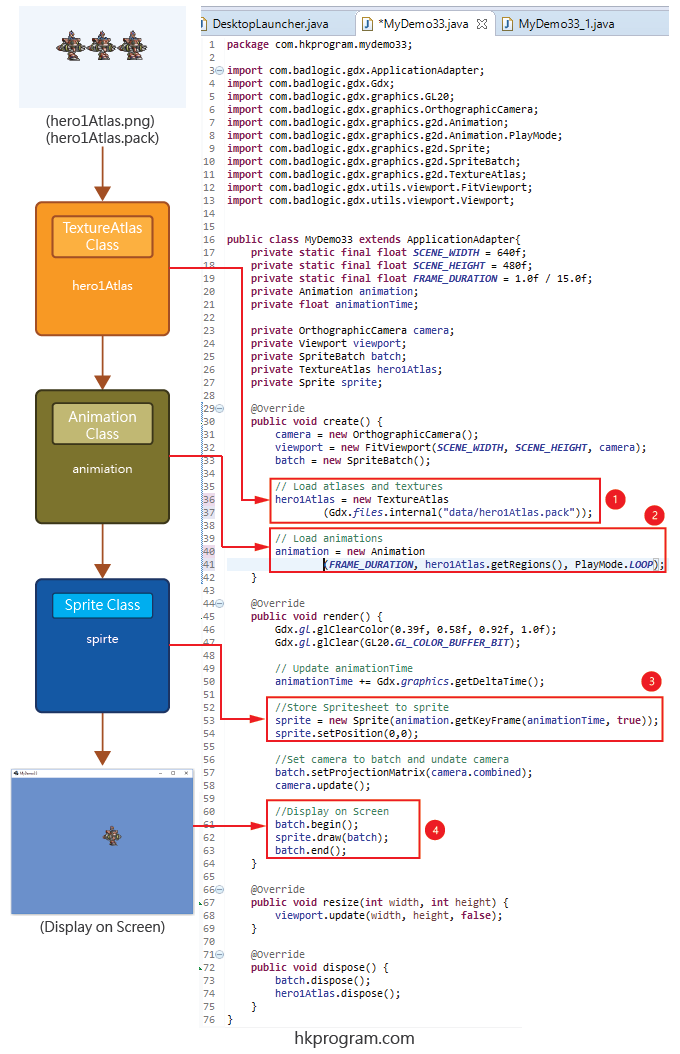
製作Spritesheet

- 我在第18節 - LibGDX: Texture Packer介紹過如何用Texture Packer軟件把不同的圖片(.png)合併成一張sprite sheet。以上用了三張簡單圖片做出行路(Walking)動作。
gif動畫 :
以下用gif動畫模擬Animation動畫:

製作動畫 - Animation Class

- 把Spritesheet(hero1Atlas.pack)傳入TextureAtlas物件(hero1Atlas)內。
- 把hero1Atlas的所有格數用getRegions()方法傳入Animation物件(animation)內。
- 用animation.getKeyFrame()方法把animationTime變數傳入,這個方法可以自動計算animationTime的聚積時間值,並自動顯示正確的格數。
- 把sprite顯示在屏幕上。
例子1 - Animation
這個例子會介紹如何用Animation類別建立一個靜態動畫:
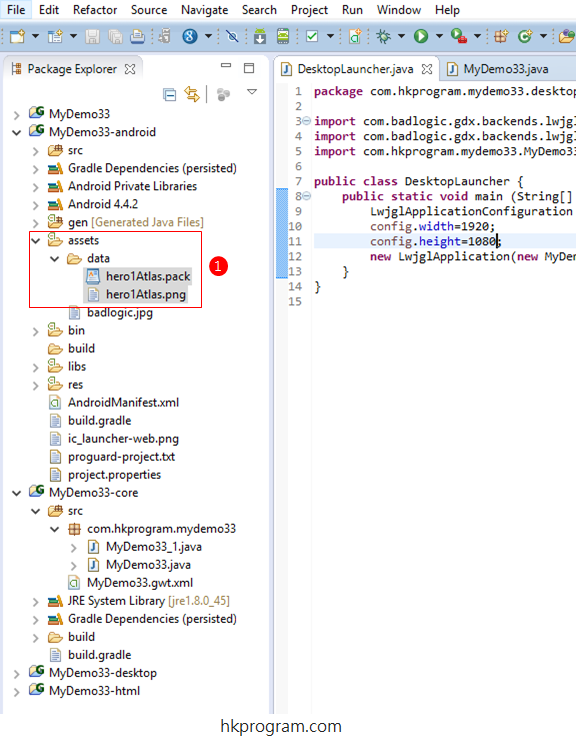
DesktopLauncher.java

- 把hero1Atlas.pack和hero1Atlas.png儲存到Android的Assets文件夾內。
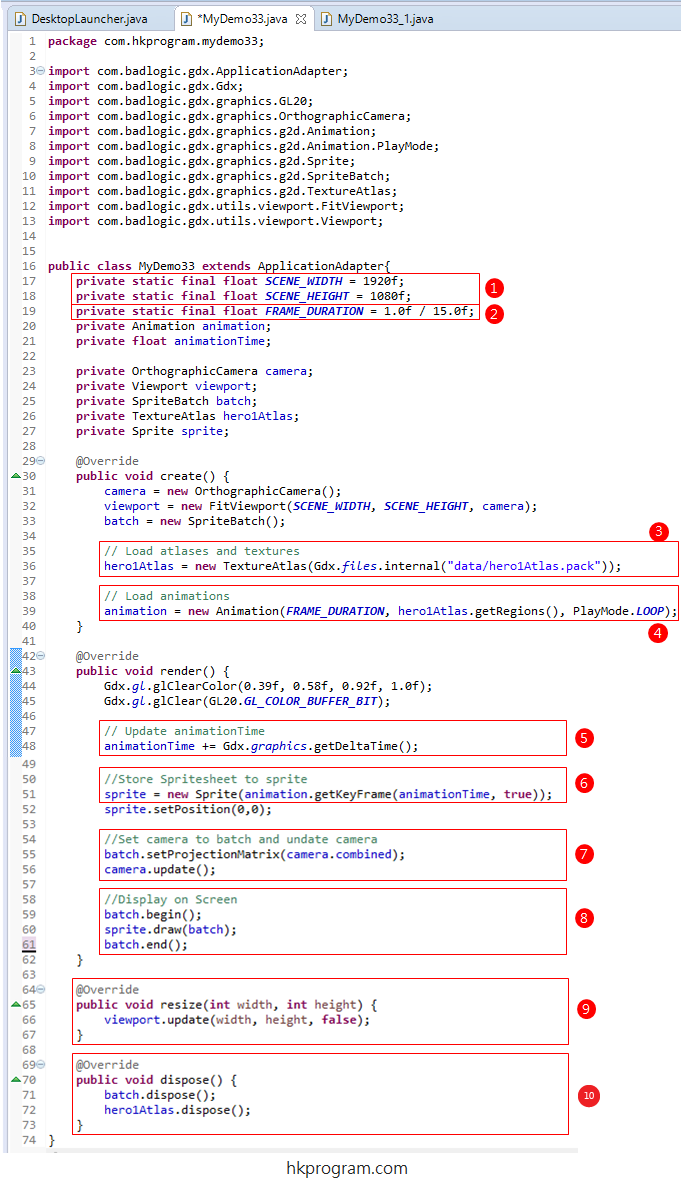
MyDemo33.java

- 設定屏幕尺寸。
- 設定動畫一秒的格數,通常一秒15-60格( 16-60 FPS),15格就用1/15.0f, f=float type。
- 把Spritesheet(hero1Atlas.pack)傳入TextureAtlas物件(hero1Atlas)內。
- 把hero1Atlas的所有格數用getRegions()方法傳入Animation物件(animation)內。
- 用LibGDX的Gdx.graphics.getDeltaTime(),它可以敢得兩格(two frames)動畫之間的時間,用來控制動畫的速度。+=是用來聚積animationTime時間值。
- 用animation.getKeyFrame()方法把animationTime變數傳入,這個方法可以自動計算animationTime的聚積時間值,並自動顯示正確的格數。
- 把camera傳入SpriteBatch物件(batch)內。再更新camera(例如位置改變),注意,現時位置是固定的,所以camera.update()可以忽略。
- 把sprite顯示在屏幕上。
- 因為我們有用到Viewport類別,當屏幕呎寸改變時,就須要更新Viewport。
- 最後呼叫dispose()方法,執行batch.dispose();和hero1Atlas.dispose();,釋放資源。
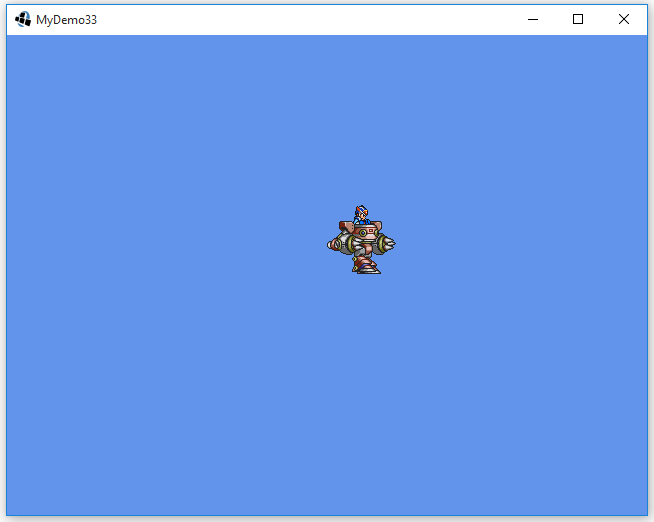
執行程式:

例子2 - Animation & Horizontal Movement
例子2除了會建立一個靜態動畫,還會把動畫向右移動:
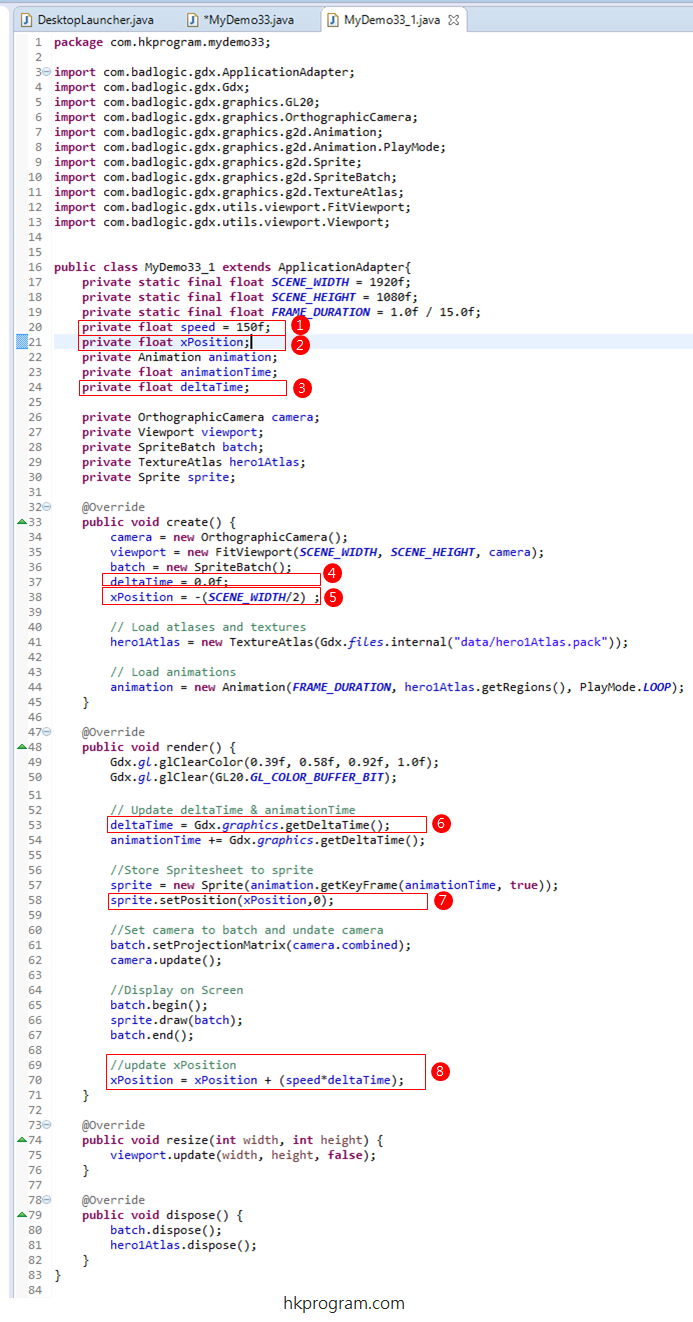
MyDemo33-1.java

- 建立一個speed變數(float type),並設定值為150。
- 建立一個xPosition變數(float type)。
- 建立一個deltaTime變數(float type)。
- 設定xPosition的初始值為-(1920/2)。
- 用Gdx.graphics.getDeltaTime()方法敢得 兩格(two frames)動畫之間的時間,再傳入deltaTime變數內。
- 設定sprite位置的初始值。
- 根據最新deltaTime的值,更新xPosition位置。
執行程式: