第63節 - Unity: Splash Screen
這一節我會介紹Unity的過場動畫(Splash Screen),我會介紹以下三種方法:
1: Method 1 - Using C# Script
2: Method 2 - Advance Method 1 Using Animation Curve
3: Method 3 - Using Animation
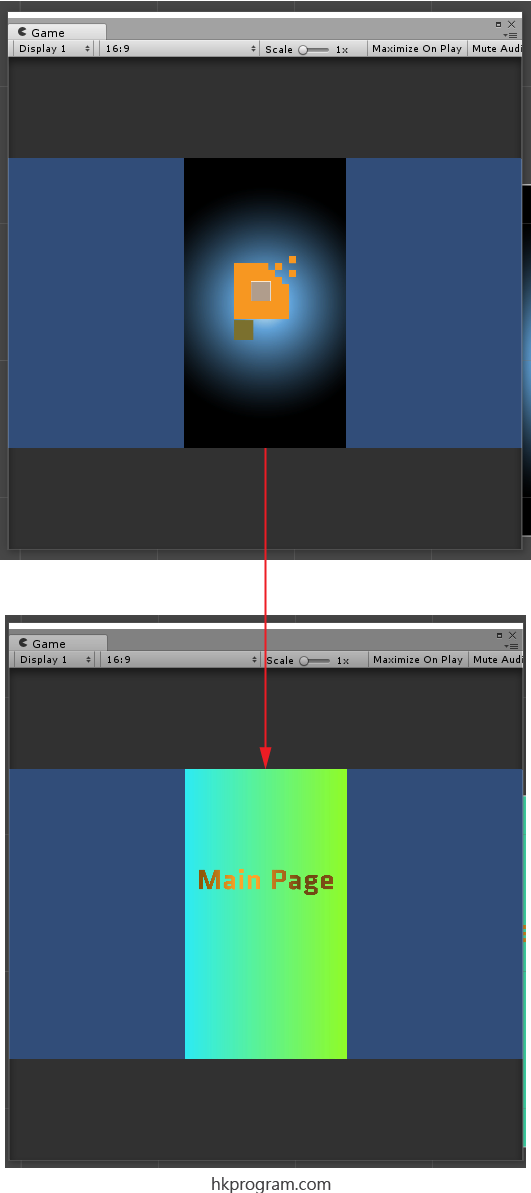
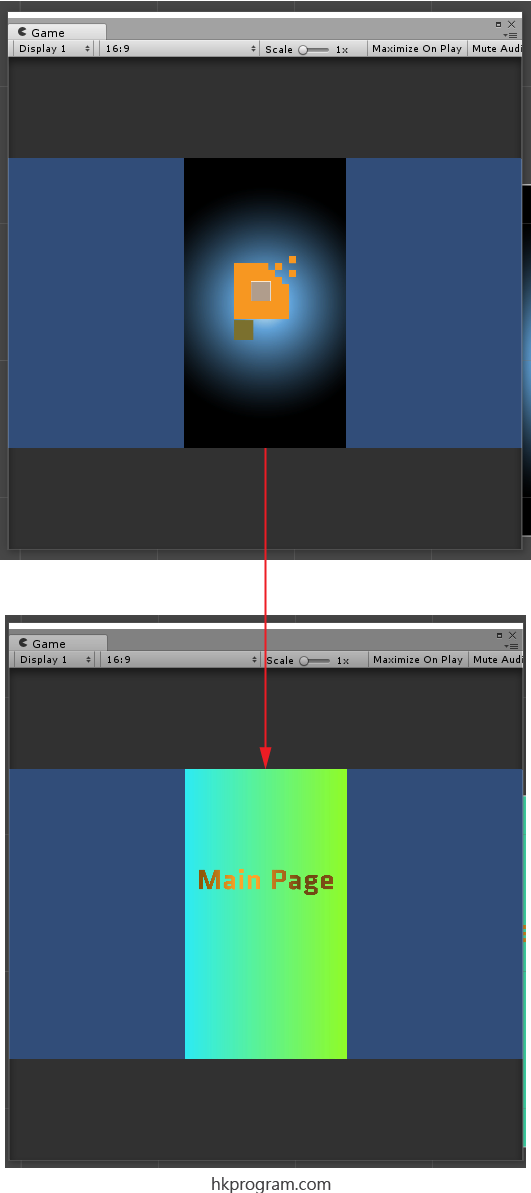
1.0 Result (執行結果):
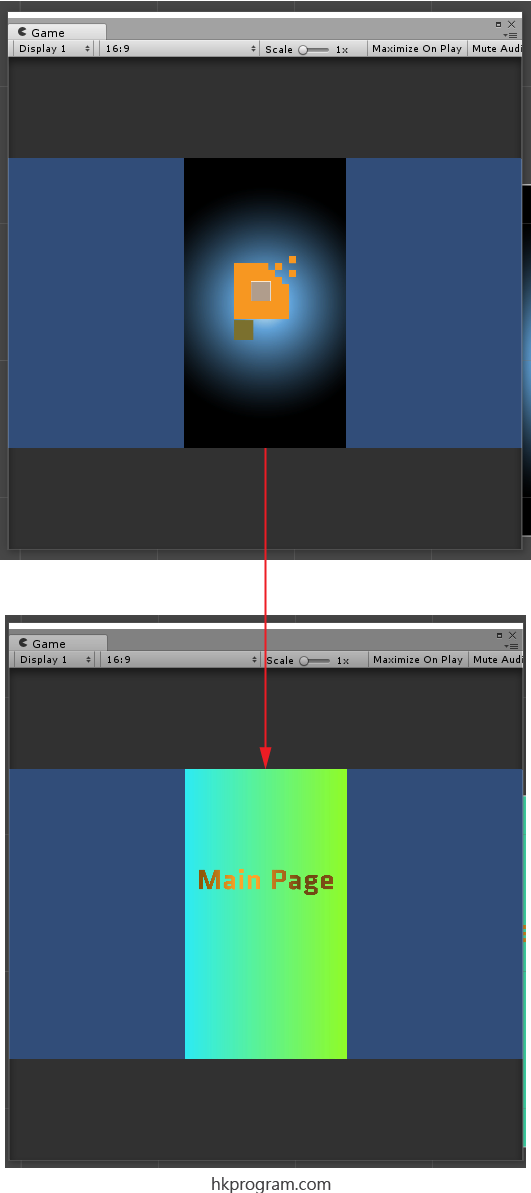
以下是本節Unity: Splash Screen三種方法所執行的結果:
2.0 Method 1 - Using C# Script
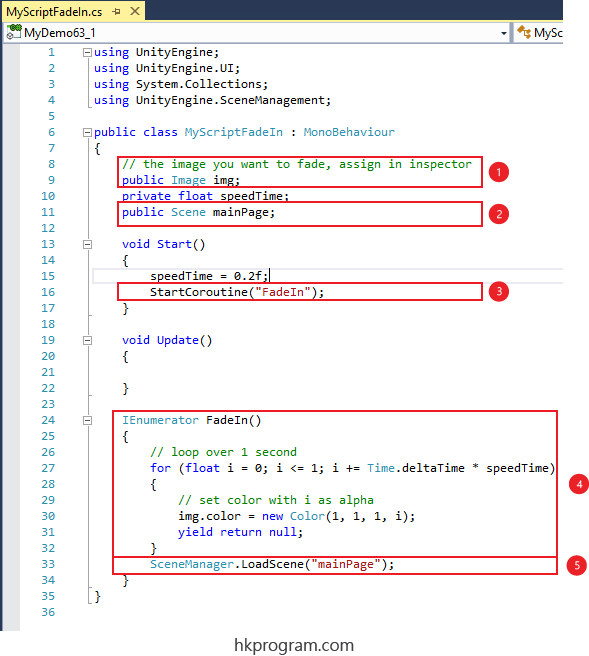
方法一會用C# Script的StartCoroutine()方法,調用IEumerator Type的FadeIn()方法,再用yield return statement輸出不同的Color Alpha值,做出Fade In效果。我在第62節 - Unity: StartCoroutine, StopCoroutine, IEnumerator & Yield有詳細介紹,如下圖:

- 建立一個新Project 。
- 把有關圖片拖放到Assets區域內。
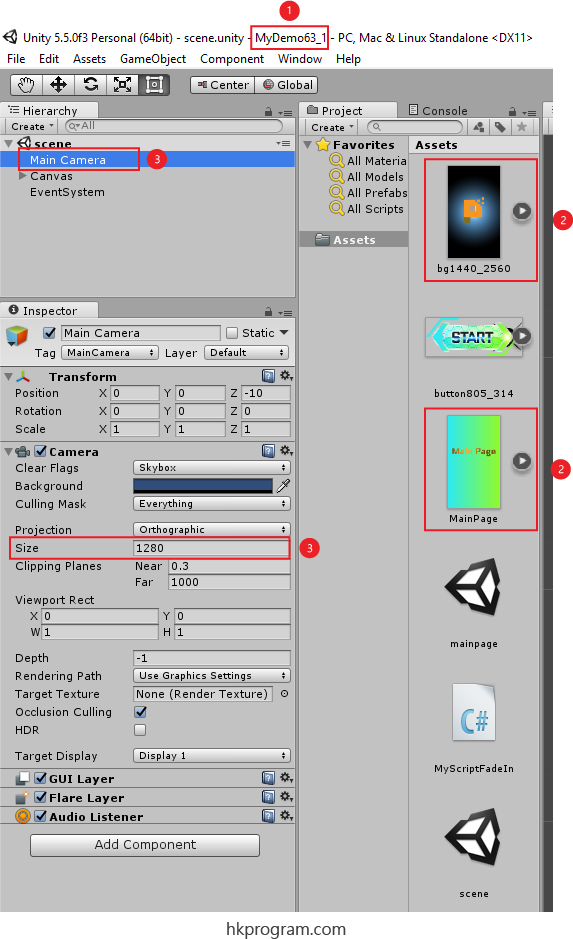
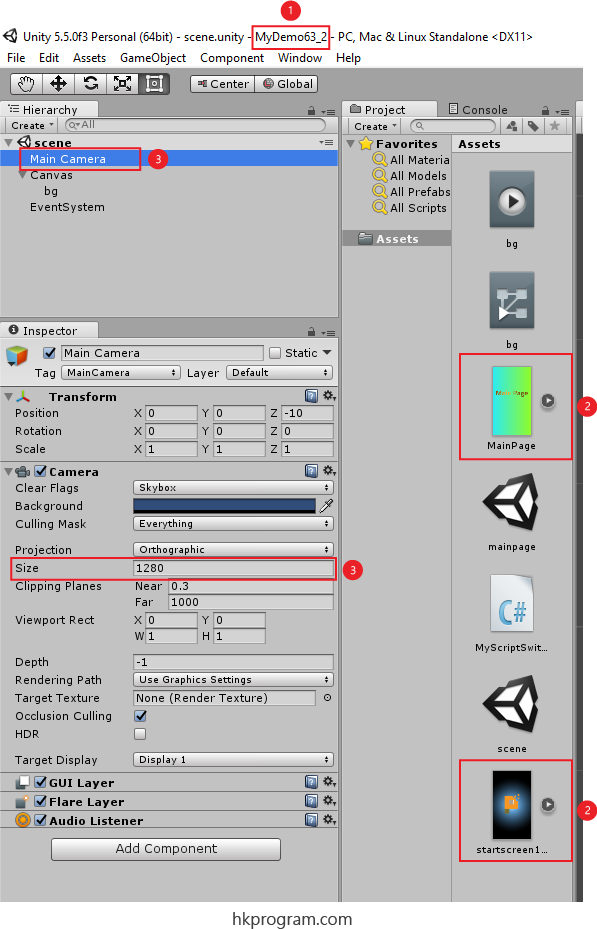
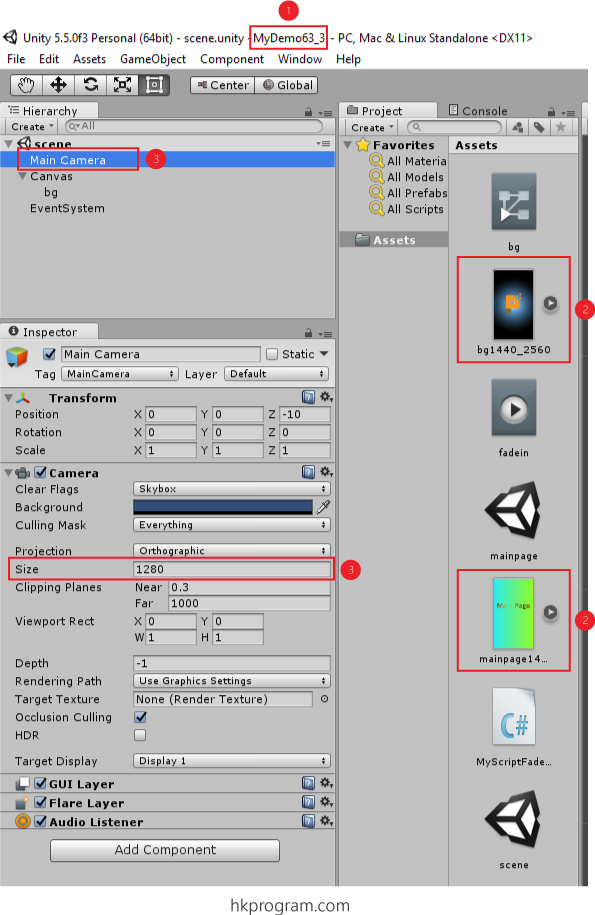
- 選擇Main Camera,設定Camera Orthographic Size = 圖片高度的一半 = 2560/2 = 1280。

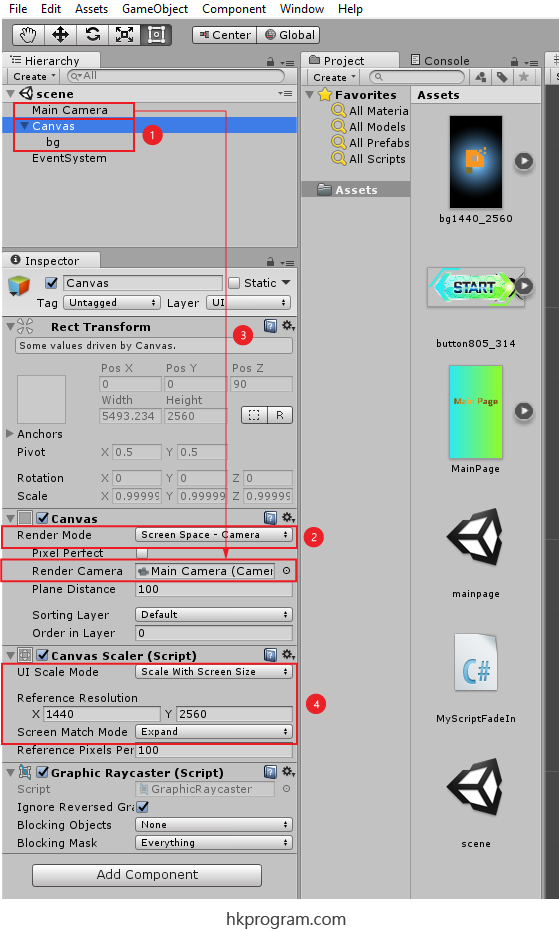
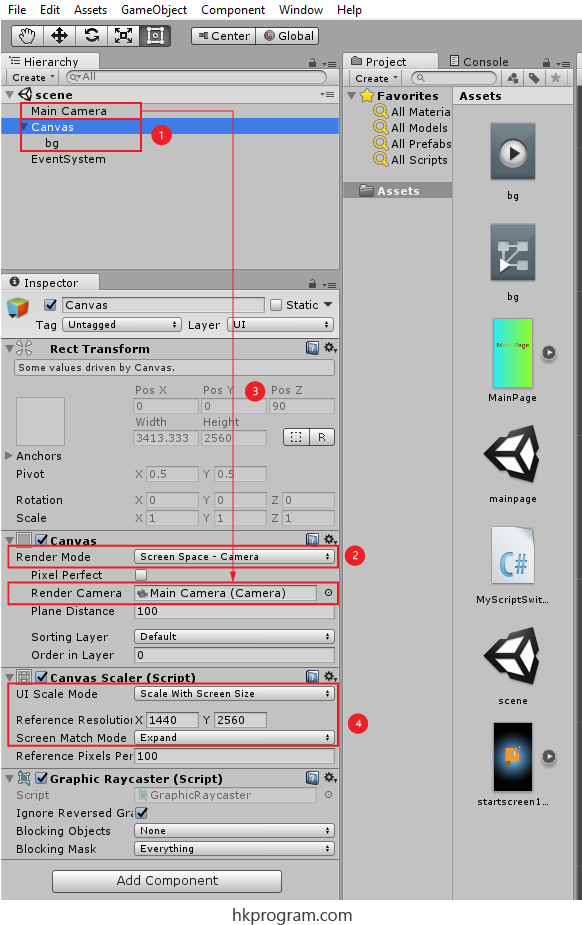
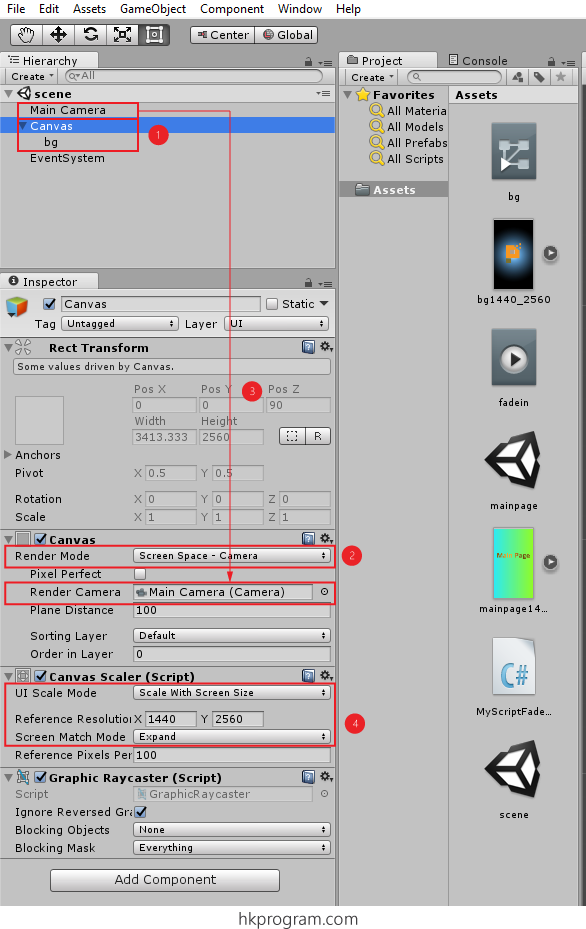
- 建立一個新的Canvas Image Bg,再選擇Canvas。
- 設定Render Mode = Screen Space - Camera。
- 把握Main Camera拖放到Render Camera內。
- 設定UI Scale Mode = Scale With Screen Size,Reference Resolution = 1440 x 2560和平Screen Match Mode = Expand。

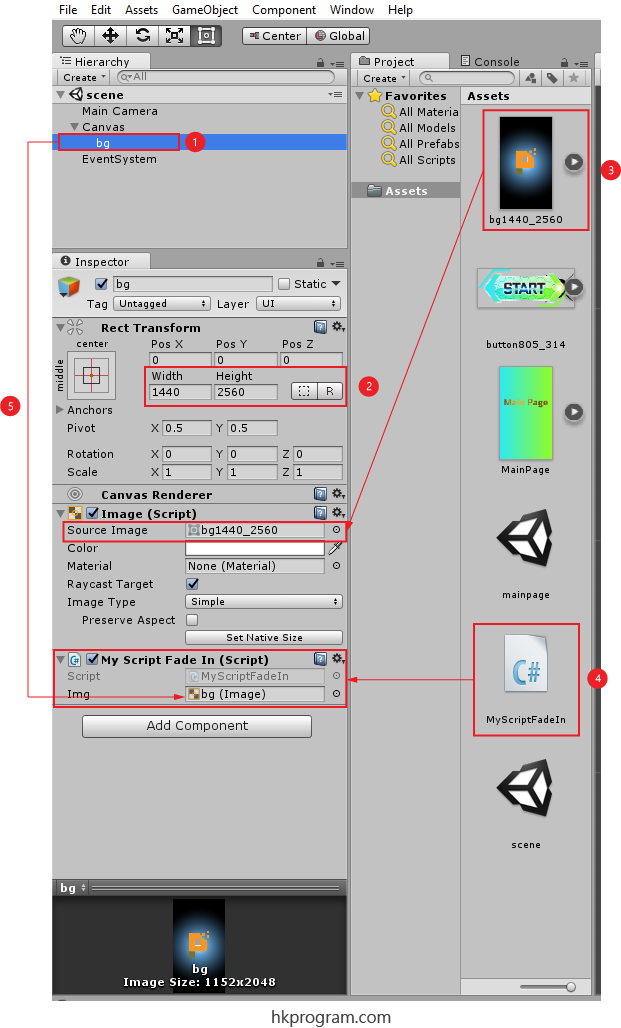
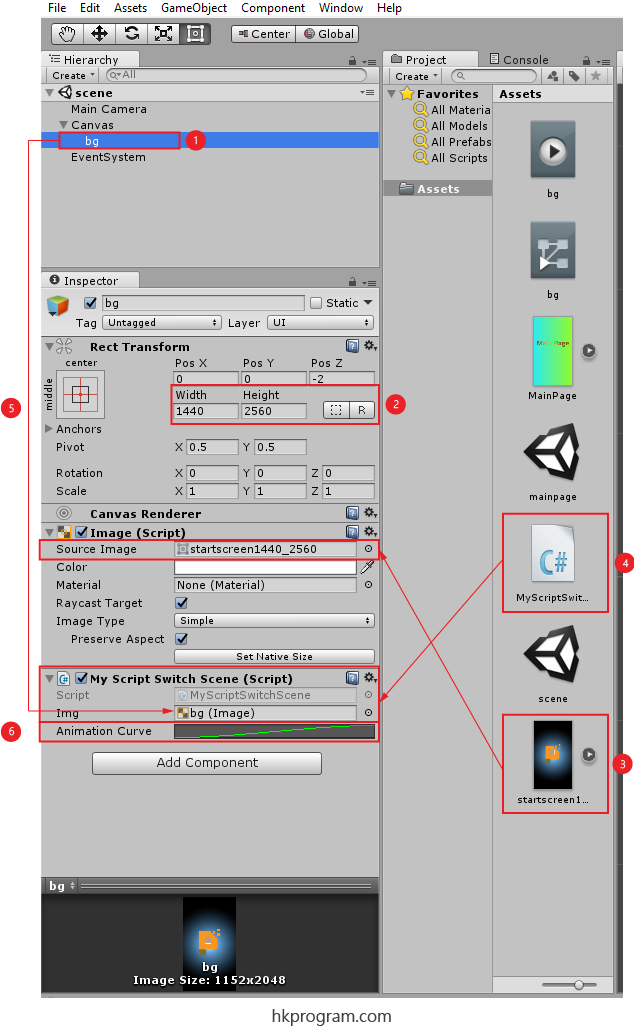
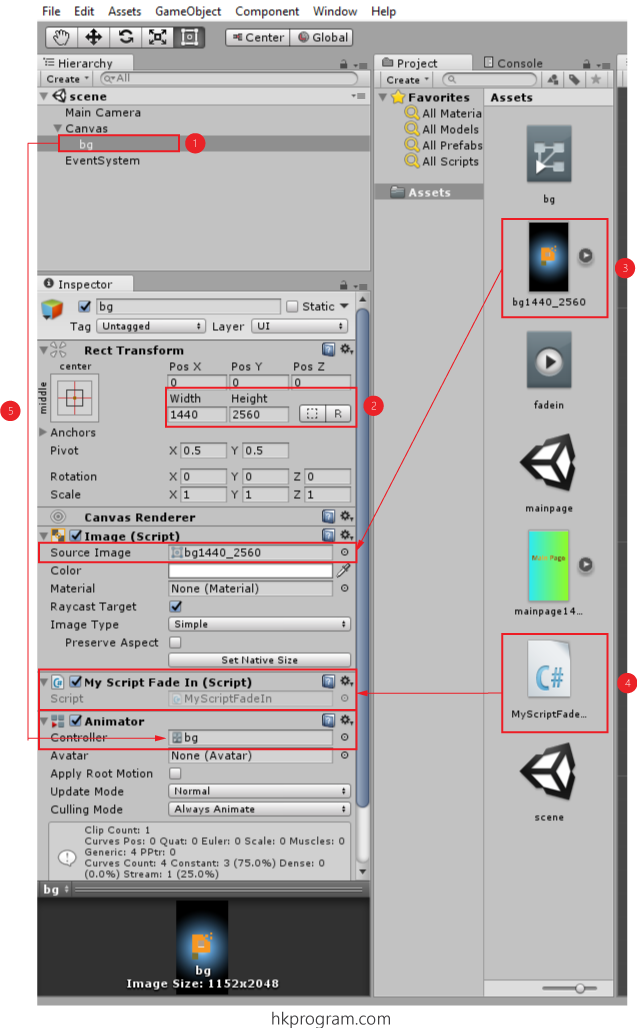
- 選擇bg。
- 設定Rect Transform= 1440 x 2560。
- 把有關圖片拖放到Source Image內。
- 把有關C# Script拖放到bg內,則Add Component。

- 建立Image物件img,在Inspector區域內就可以把有關圖片拖放到Image物件img內 。
- 建立Scene物件mainPage。
- 在Start()方法內執行StartCoroutine("FadeIn")。
- 當For-Loop Statement執行到yield return時,i的值會被儲存,For-Loop就會被暫停和先跳離FadeIn()方法去同步執行StartCoroutine()方法之後的程式,再繼續For-Loop部分去完成所有i的值。
- 利用SceneManager.LoadScene()方法把畫面轉到mainPage。

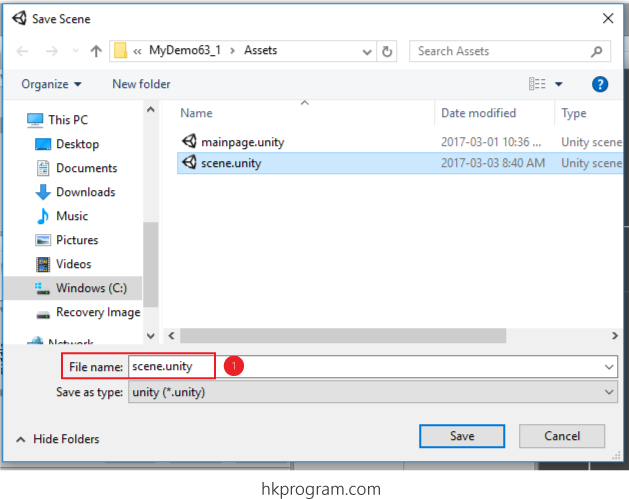
- 儲存Scene 。

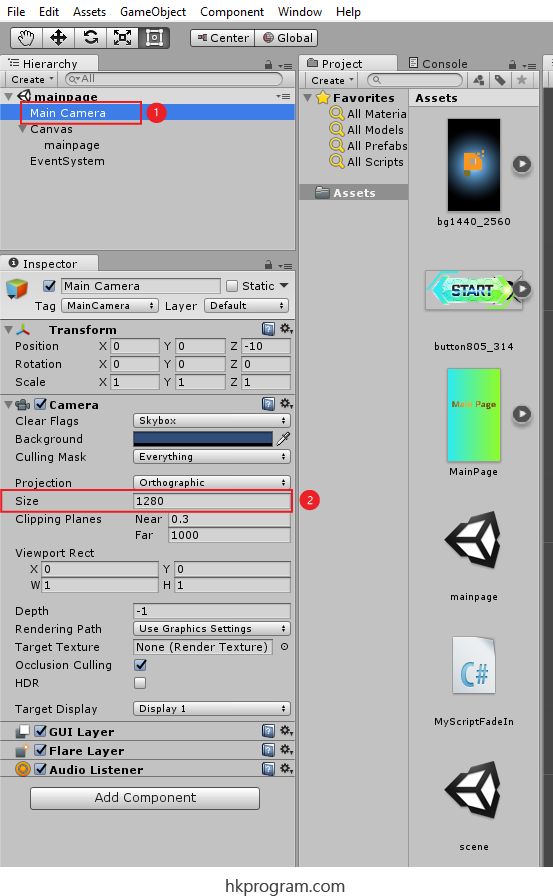
- 建立一個新Scene,選擇Main Camera。
- 設定Camera Orthographic Size = 圖片高度的一半 = 2560/2 = 1280。

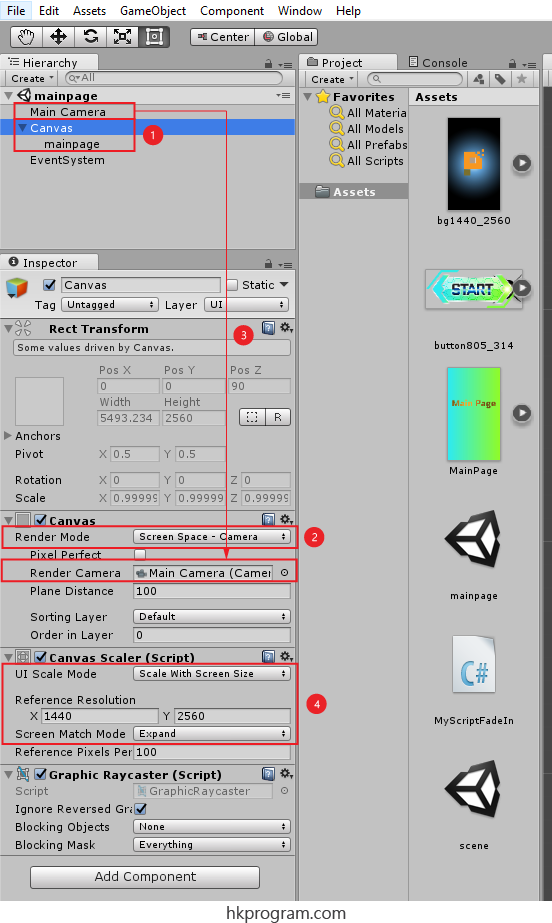
- 建立一個新的Canvas Image mainpage,再選擇Canvas。
- 設定Render Mode = Screen Space - Camera。
- 把握Main Camera拖放到Render Camera內。
- 設定UI Scale Mode = Scale With Screen Size,Reference Resolution = 1440 x 2560和平Screen Match Mode = Expand。

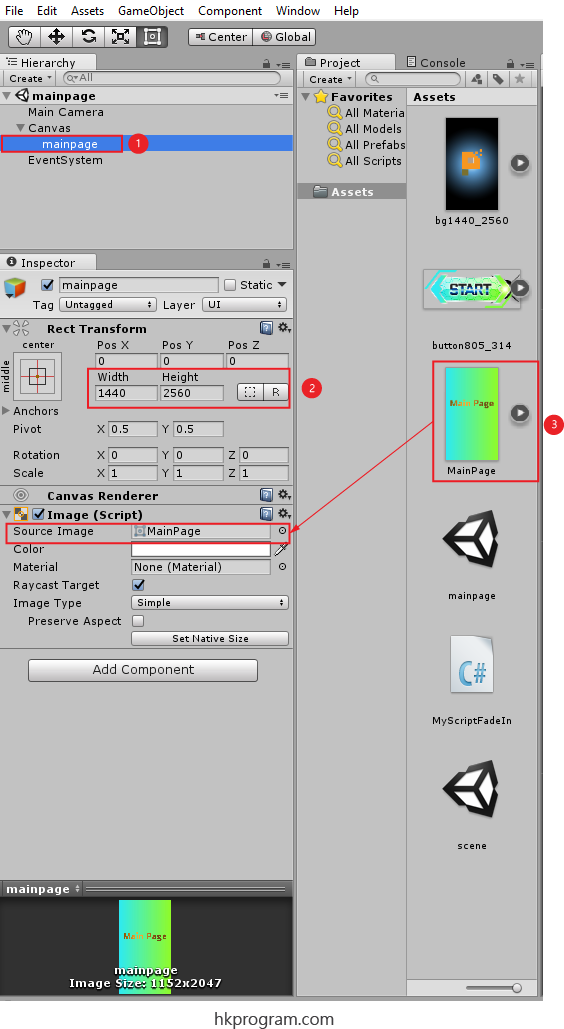
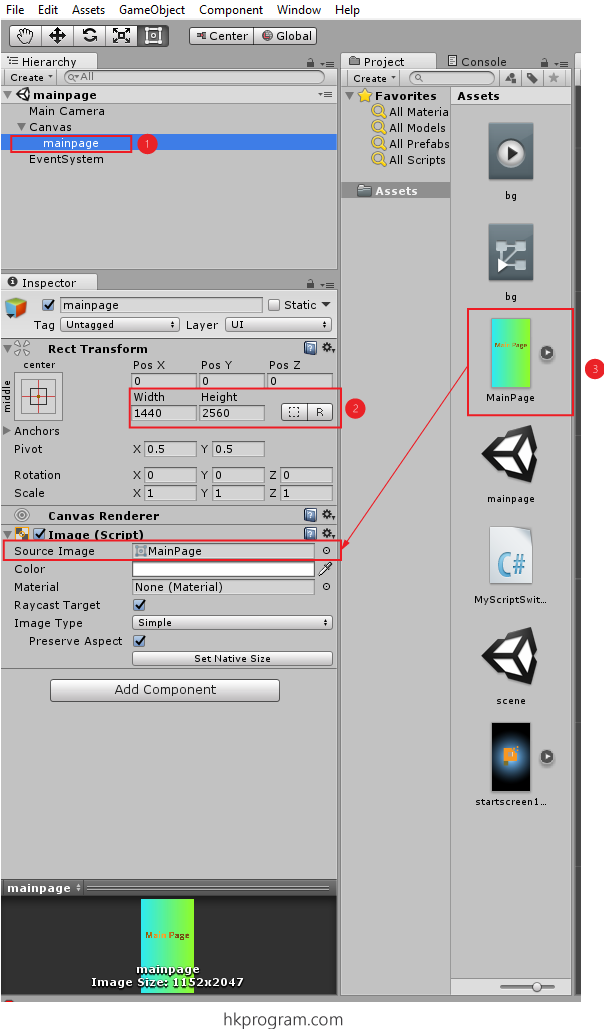
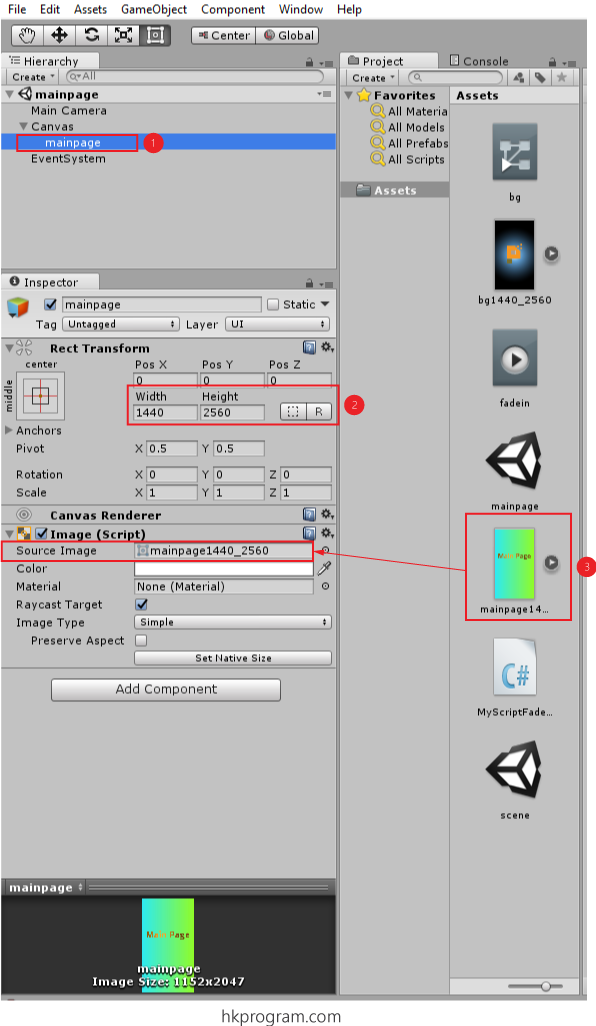
- 選擇mainpage。
- 設定Rect Transform= 1440 x 2560。
- 把有關圖片拖放到Source Image內。

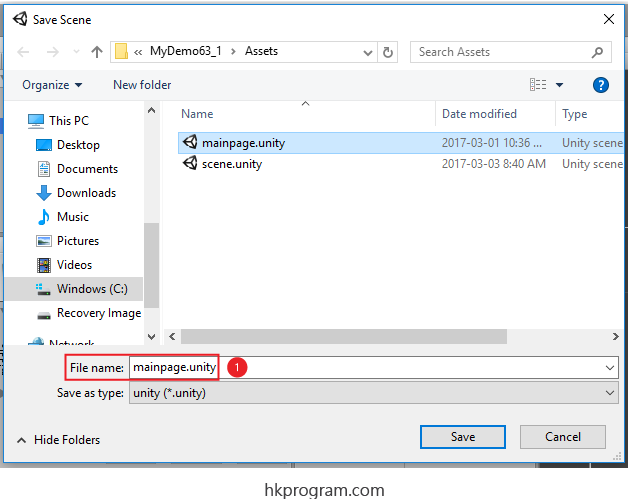
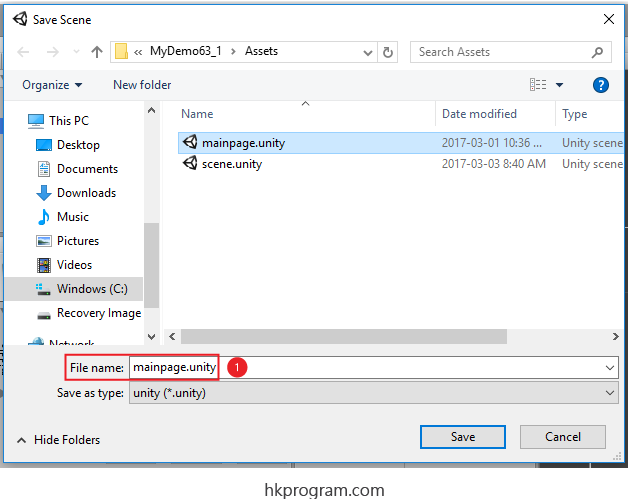
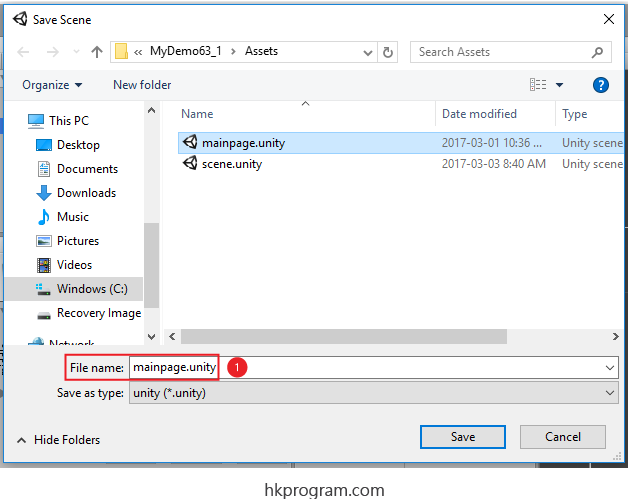
- 儲存Scene 。

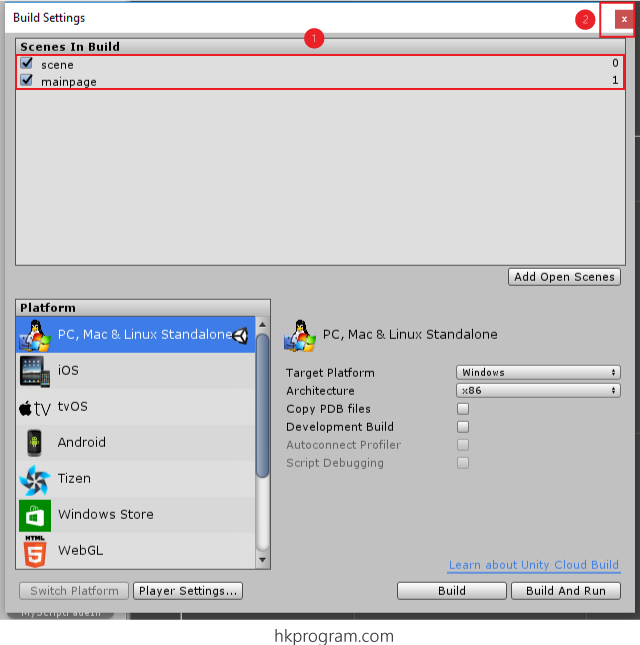
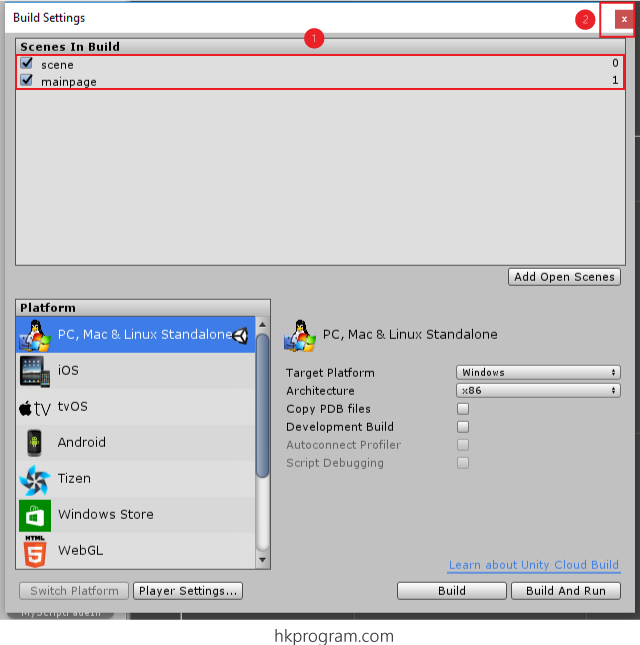
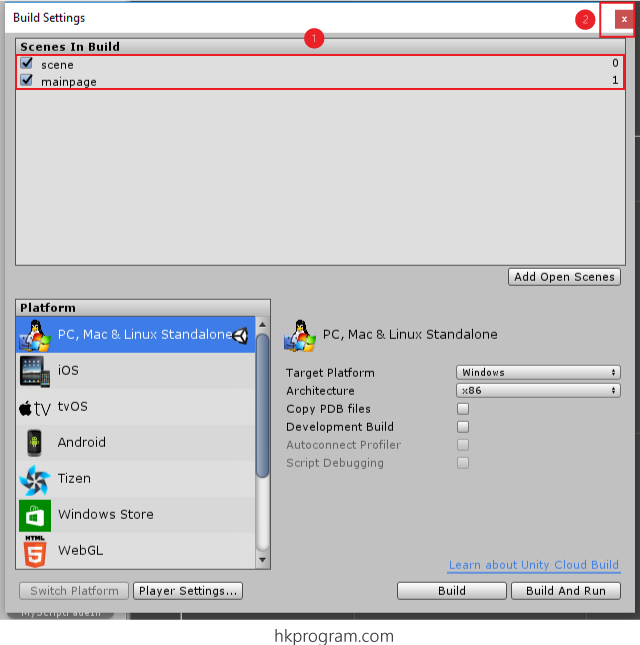
- 在File>Build Setting內加入兩個Scene。
- 把Build Settings關上。

- 執行程式。
3.0 Method 2 - Advance Method 1 Using Animation Curve
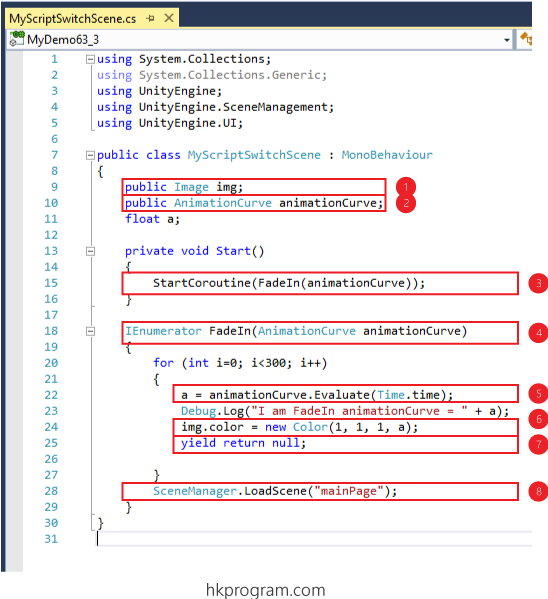
方法二是方法一的改良版,利用AnimationCurve類別計算出不同的Color Alpha值,做出Fade In效果,如下圖:

- 建立一個新Project 。
- 把有關圖片拖放到Assets區域內。
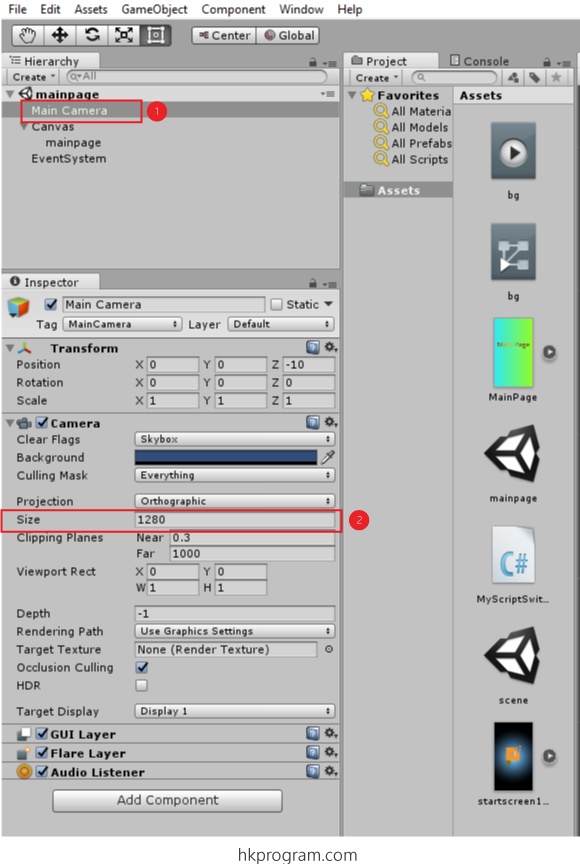
- 選擇Main Camera,設定Camera Orthographic Size = 圖片高度的一半 = 2560/2 = 1280。

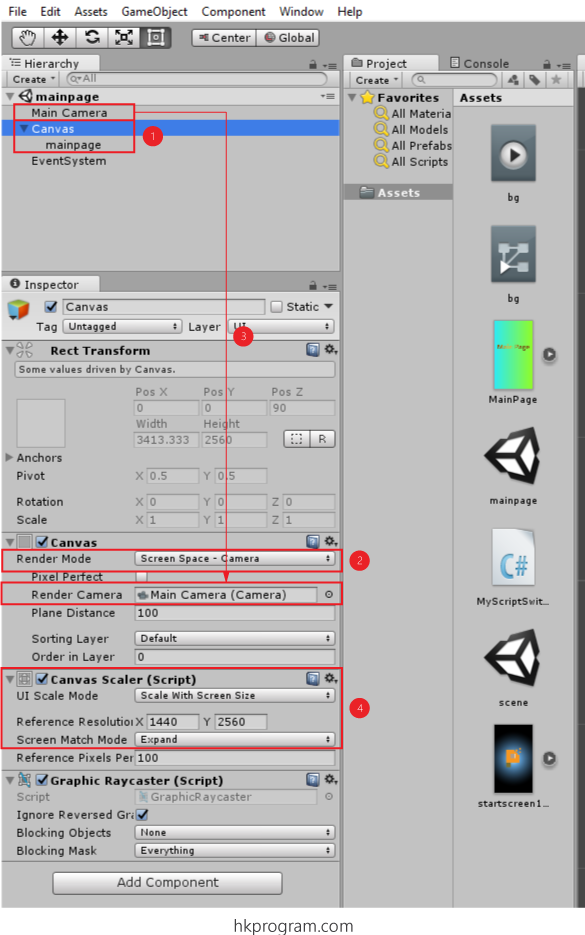
- 建立一個新的Canvas Image Bg,再選擇Canvas。
- 設定Render Mode = Screen Space - Camera。
- 把Main Camera拖放到Render Camera內。
- 設定UI Scale Mode = Scale With Screen Size,Reference Resolution = 1440 x 2560和Screen Match Mode = Expand。

- 選擇bg。
- 設定Rect Transform= 1440 x 2560。
- 把有關圖片拖放到Source Image內。
- 把有關C# Script拖放到bg內,則Add Component。
- 把bg圖片拖放到C# Script內。
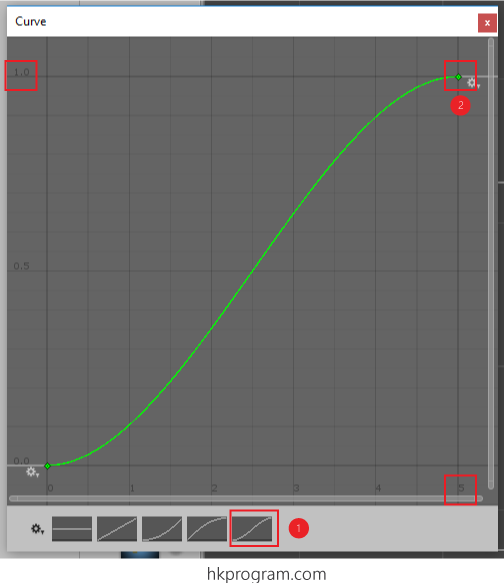
- 按Animation Curve。

- 選擇圖形。
- 設定Time = 5。

- 建立Image物件img,在Inspector區域內就可以把有關圖片拖放到Image物件img內 。
- 建立AnimationCurve物件animationCurve。
- 在Start()方法內執行StartCoroutine()方法。
- 建立IEnumerator FadeIn()方法。
- 設定Color Alpha值為animationCurve.Evalutate(Time.time),則用不同的時間(Time.time)計算出animationCurve的值,再代入Color Alpha的值內。
- 設定img.color。
- 當For-Loop Statement執行到yield return時,i的值會被儲存,For-Loop就會被暫停和先跳離FadeIn()方法去同步執行StartCoroutine()方法之後的程式,再繼續For-Loop部分去完成所有i的值。
- 利用SceneManager.LoadScene()方法把畫面轉到mainPage。

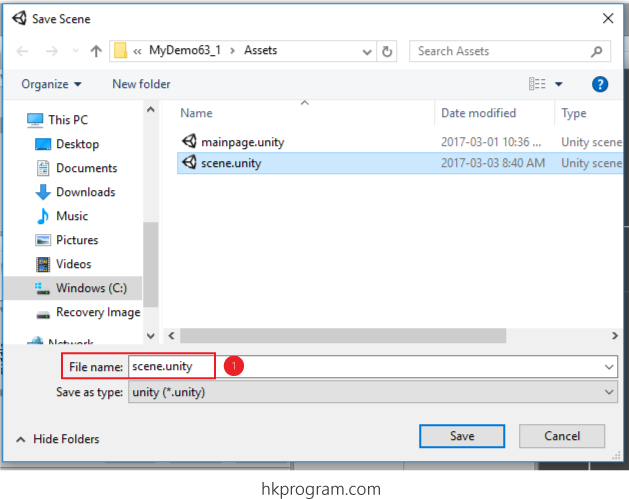
- 儲存Scene 。

- 建立一個新Scene,選擇Main Camera。
- 設定Camera Orthographic Size = 圖片高度的一半 = 2560/2 = 1280。

- 建立一個新的Canvas Image mainpage,再選擇Canvas。
- 設定Render Mode = Screen Space - Camera。
- 把Main Camera拖放到Render Camera內。
- 設定UI Scale Mode = Scale With Screen Size,Reference Resolution = 1440 x 2560和Screen Match Mode = Expand。

- 選擇mainpage。
- 設定Rect Transform= 1440 x 2560。
- 把有關圖片拖放到Source Image內。

- 儲存Scene 。

- 在File>Build Setting內加入兩個Scene。
- 把Build Settings關上。

- 執行程式。
4.0 Method 3 - Using Animation
方法三利用Animation Controller計算出不同的Color Alpha值,做出Fade In效果,如下圖:

- 建立一個新Project 。
- 把有關圖片拖放到Assets區域內。
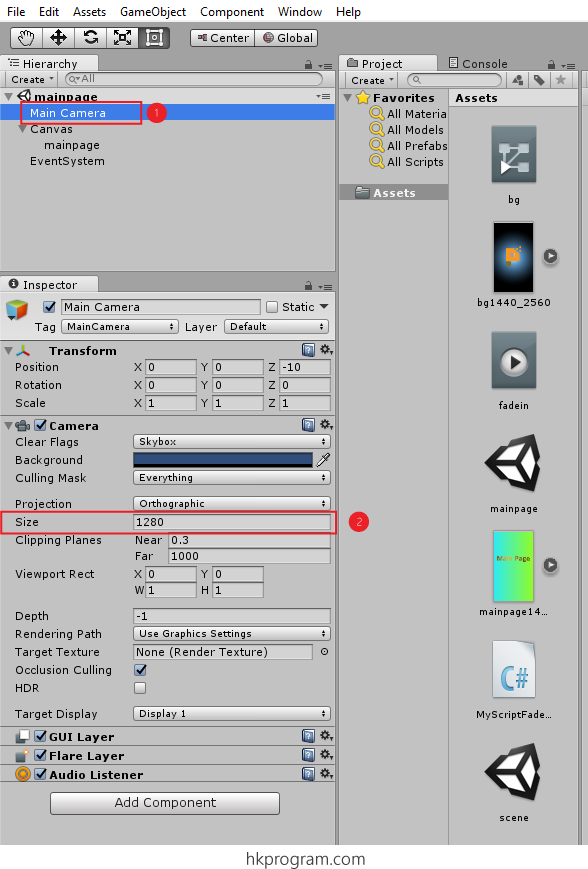
- 選擇Main Camera,設定Camera Orthographic Size = 圖片高度的一半 = 2560/2 = 1280。

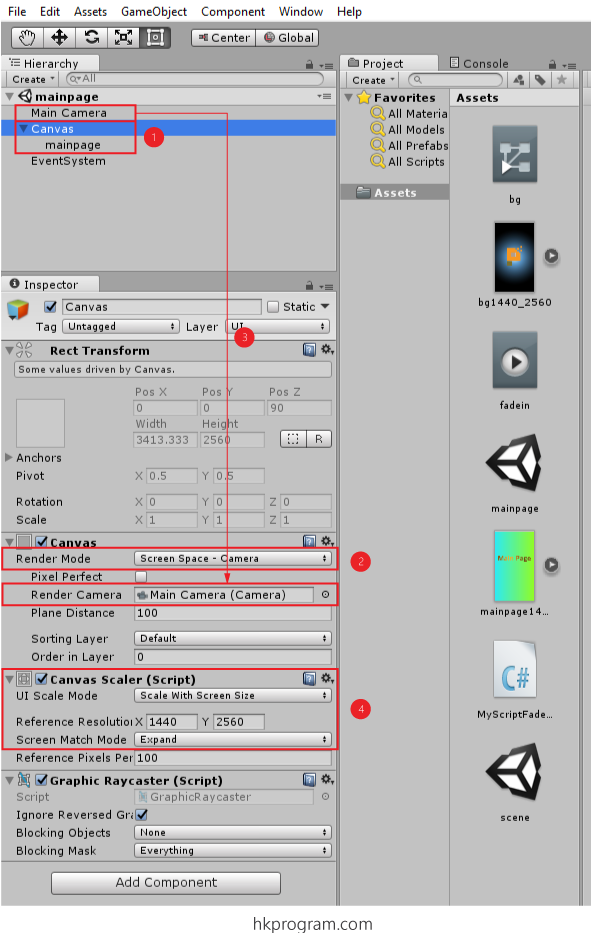
- 建立一個新的Canvas Image Bg,再選擇Canvas。
- 設定Render Mode = Screen Space - Camera。
- 把Main Camera拖放到Render Camera內。
- 設定UI Scale Mode = Scale With Screen Size,Reference Resolution = 1440 x 2560和Screen Match Mode = Expand。

- 選擇bg。
- 設定Rect Transform= 1440 x 2560。
- 把有關圖片拖放到Source Image內。
- 把有關C# Script拖放到bg內,則Add Component。
- 把bg圖片拖放到Animator內。

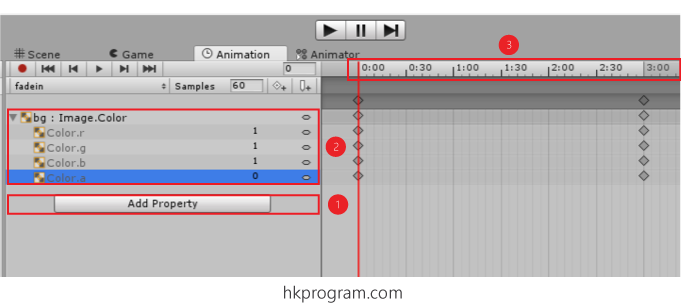
- 選擇Add Property。
- 設定Image.Color.a = 0 to 1。
- 設定Time = 0:00 to 3:00。

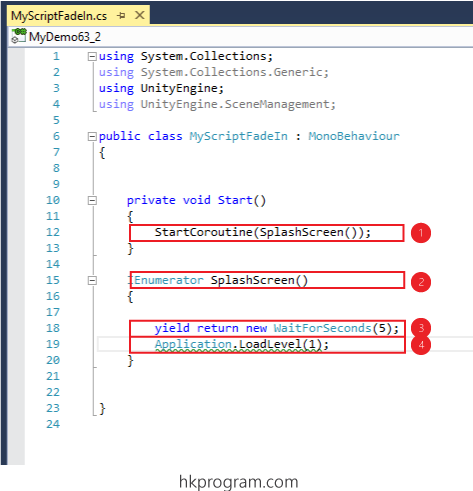
- 在Start()方法內執行StartCoroutine()方法。
- 建立IEnumerator SplashScreen()方法。
- 當For-Loop Statement執行到yield return new WaitForSeconds(5)時,等待5秒,i的值會被儲存,For-Loop就會被暫停和先跳離FadeIn()方法去同步執行StartCoroutine()方法之後的程式,再繼續For-Loop部分去完成所有i的值。
- 利用Application.LoadLevel(1)方法把畫面轉到mainPage,0 = scene,而1 = mainpage。

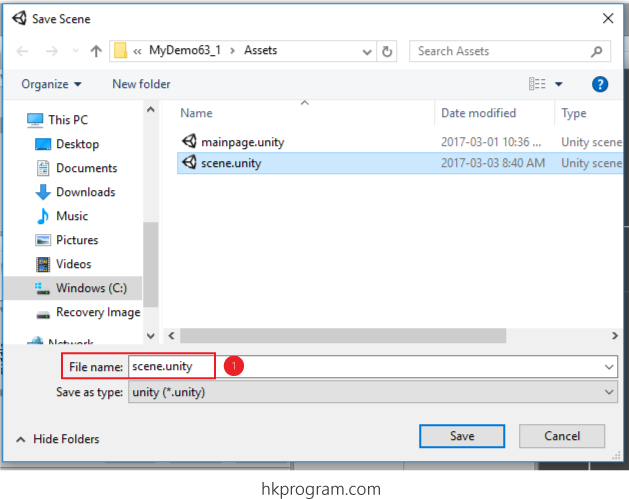
- 儲存Scene 。

- 建立一個新Scene,選擇Main Camera。
- 設定Camera Orthographic Size = 圖片高度的一半 = 2560/2 = 1280。

- 建立一個新的Canvas Image mainpage,再選擇Canvas。
- 設定Render Mode = Screen Space - Camera。
- 把握Main Camera拖放到Render Camera內。
- 設定UI Scale Mode = Scale With Screen Size,Reference Resolution = 1440 x 2560和平Screen Match Mode = Expand。

- 選擇mainpage。
- 設定Rect Transform= 1440 x 2560。
- 把有關圖片拖放到Source Image內。

- 儲存Scene 。

- 在File>Build Setting內加入兩個Scene。
- 把Build Settings關上。

- 執行程式。